-

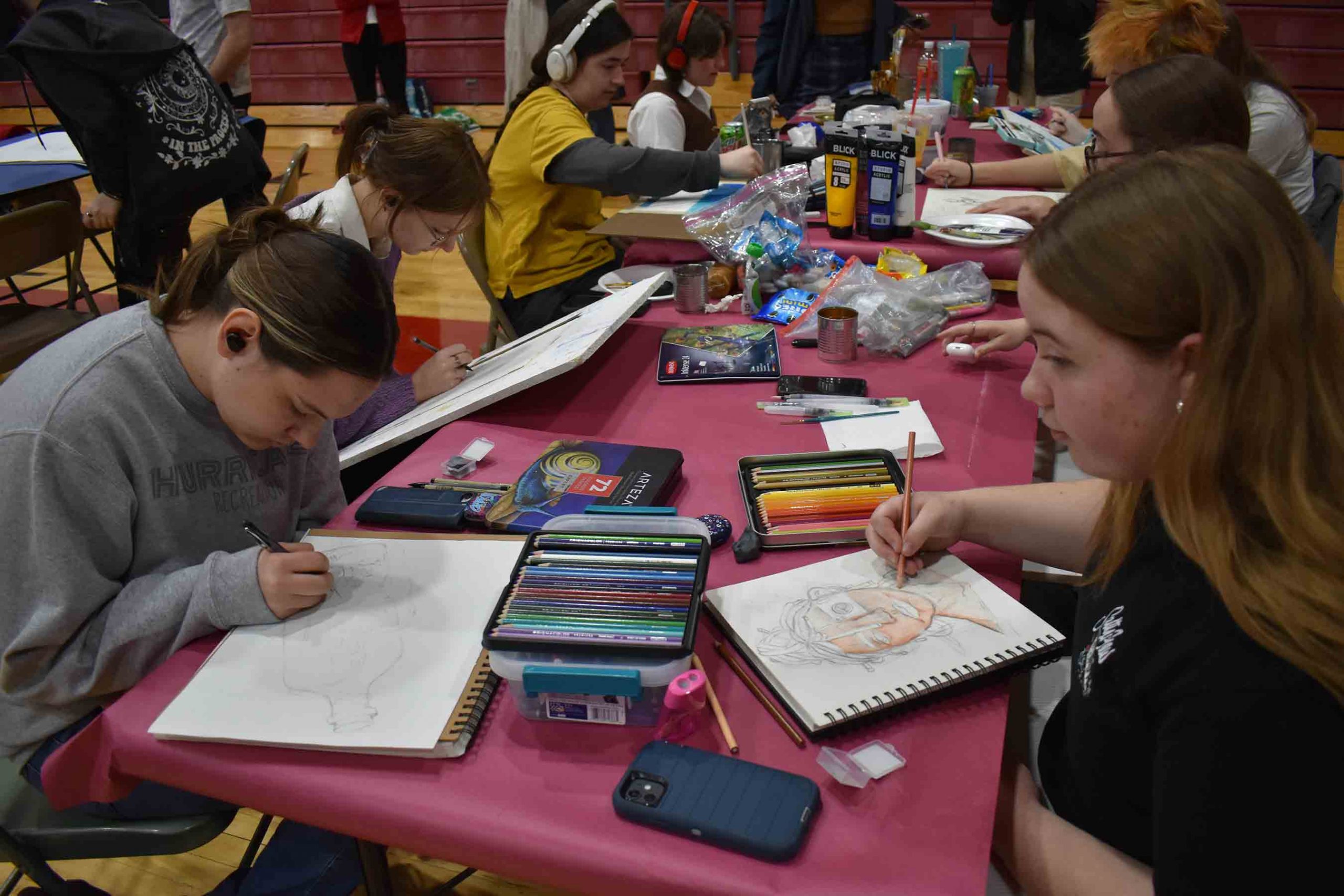
38 ANNUAL FANTASY ART 2024
-

Izabella Echols Sterling Scholar Award
Congrats to HHS
2024 Sterling Scholar Awards
(southern Utah Region)
General scholarship: Izabella Echols -

Ani Hutchings Sterling Scholar Award
Congrats to HHS
2024 Sterling Scholar Awards
(southern Utah Region)
Business runner-up: Ani Hutchings -

Grace Chamberlain Sterling Scholar Award
Congrats to HHS
2024 Sterling Scholar Awards
(southern Utah Region)
Visual Arts runner-up: Grace Chamberlain -

Landon Stewart Sterling Scholar
Congrats to HHS
2024 Sterling Scholar Awards
(southern Utah Region)
English: Runner-up: Landon Stewart -

Landon Clark Sterling Scholar Award
Congrats to HHS
2024 Sterling Scholar Awards
(southern Utah Region)
Skilled and Tech Ed
runner-up: Landon Clark -

2023-24 Poetry Contest Winners
-

GRACE CHAMBERLAIN’S ALL STATE HIGH SCHOOL SPRINGVILLE ART MUSEUM
-

State Champion: Whitney Adamson
-

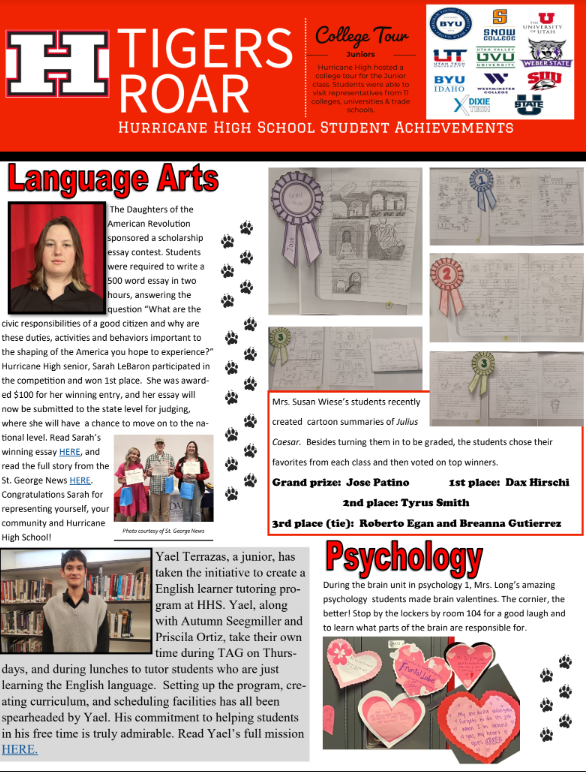
2023-24 Magazine Articles
-

HHS ROBOTICS
-

Mason Johnson “Best of Show” Southwest Art Show
-

Collin Phipps State Champ! Mountain Biking
-

McKinlee Wright
- 38 ANNUAL FANTASY ART 2024
- Izabella Echols Sterling Scholar Award
- Ani Hutchings Sterling Scholar Award
- Grace Chamberlain Sterling Scholar Award
- Landon Stewart Sterling Scholar
- Landon Clark Sterling Scholar Award
- 2023-24 Poetry Contest Winners
- GRACE CHAMBERLAIN’S ALL STATE HIGH SCHOOL SPRINGVILLE ART MUSEUM
- State Champion: Whitney Adamson
- 2023-24 Magazine Articles
- HHS ROBOTICS
- Mason Johnson “Best of Show” Southwest Art Show
- Collin Phipps State Champ! Mountain Biking
- McKinlee Wright
-

Hurricane High School
-

South West Corner
-

South West View
-

2nd Level Cafeteria
-

Cafeteria
-

Football Field South East Corner
-

Front North West
-

Front Entrance
-

Front Doors
-

Football Field Facing West
-

Football Field Facing Pine Valley Mountain
-

Stairs 2nd Floor
-

Tennis Courts
-

PAPARAZZI AWARDED KAMILLE BROOKS $500.00
-

PAPARAZZI AWARDED GRACE LOSSER $1500.00
-

Stephen Wade Award
-

Paparazzi awards Jeff Adamson $2350.88
-

Paparazzi awards Susan Wiese $463.90
-

Paparazzi awards Daniel Mckeehan $1500.00
-

Paparazzi awards Mrs. Long $415.93
-

Paparazzi awards Jessica Hammett $500.00
-

Paparazzi awards Franci Homer $1228.95
-

Paparazzi awards Robbie Elison $482.01
-

Paparazzi awards Ellen Ebbers $493.63
-

Paparassi awards Craig Clifford $5988.90
-

Paparazzi awards Cynthia Browning $498.76
- PAPARAZZI AWARDED KAMILLE BROOKS $500.00
- PAPARAZZI AWARDED GRACE LOSSER $1500.00
- Stephen Wade Award
- Paparazzi awards Jeff Adamson $2350.88
- Paparazzi awards Susan Wiese $463.90
- Paparazzi awards Daniel Mckeehan $1500.00
- Paparazzi awards Mrs. Long $415.93
- Paparazzi awards Jessica Hammett $500.00
- Paparazzi awards Franci Homer $1228.95
- Paparazzi awards Robbie Elison $482.01
- Paparazzi awards Ellen Ebbers $493.63
- Paparassi awards Craig Clifford $5988.90
- Paparazzi awards Cynthia Browning $498.76
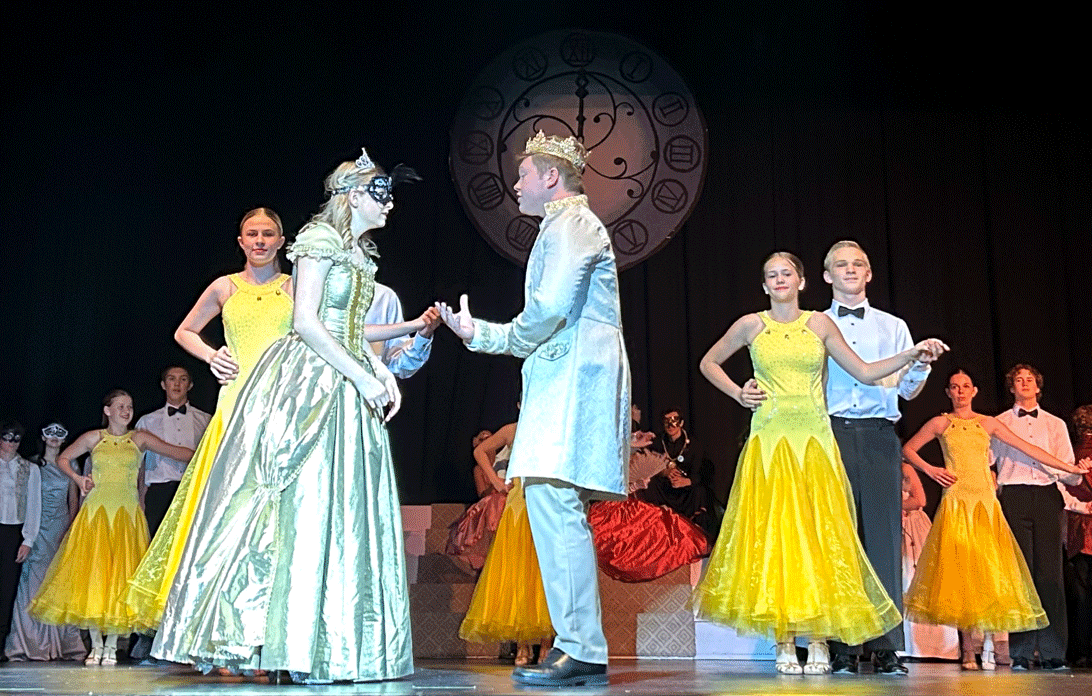
CINDERELLA (HHS AUDITORIUM)
Rodgers +Hammerstein’s Cinderella is Directed by Tazia Murie Orchestra Director Kamille Brooks. Music Director Ashley Stackhouse, Choreographed by Tazia Murie & Melanie Graff. April 18, 19, 20, 22, 25, 26, 27 @ 7:00 pm April 20 & 27 @ 2:00 & 7:00 pm
“Great show very entertaining and good for families”
– S. Edgar
“Cinderella’s opening night was enchanting, with captivating performances, stunning costumes, and magical moments. It’s a must-see for anyone looking for a timeless tale brought to life with charm and grace.”
– D. Mckeehan
School Calendar
Important Events
-
April 18-20, 22, 25-27
Drama Play Cinderella 7:00,
Saturday’s Matinee 2:00 -
May 5th (Sunday)
Cinco de Mayo
-
May 6-7th (Monday – Tuesday)
Dance: Spring Performance
-
May 12th (Sunday)
Mother’s Day
2024 Grad Info:
- May 10th: Senior “Fail” Day (last day to issue a failing grade)
- May 14th: Honors Night @ 5:30 pm Scholarship Night @ 7:00 pm
- May 14th – 15th: Senior Checkout Graduates get their checkout card in 5th hour (B-Day)
- May 16th: Senior Sneak (this date could change)
- May 20th: H DAY ACTIVITIES from 8:10 am-12:00
Senior Breakfast 7 am (outdoor amphitheater)
Graduates pick up Grad Night T-shirts
Seniors pick up yearbook
- Lunch 12:00-12:20
- 1st: 12:25-12:55
- 2nd: 1:00-1:30
- 3rd: 1:35-2:05
- 4th: 1:35-2:05
- Senior Yearbooks Handed out w/ checkout card turned in
- May 21st: Soph/ Junior Checkout (10 min classes, express and regular checkout)
- Yearbook Distribution for all other grades
- Mandatory Graduation Practice (Seniors 9 am)
- Seniors Walk Elementary Halls @ 10:15 am (Grad gowns required)
- May 22nd: Class of 2024 Graduation
- GRAD NIGHT HHS 10:00 pm – 5:00 am
- May 23rd: Last Day of School ~ All Classes Open. School out @ 12:30pm
Final Grades are stored on this date at noon
LIVE STREAMING FOR HHS: TIGERS DEN!!!
HUDL STREAMING – STREAMING LINK FOR HOME GAMES:
Hurricane High School events.
Tickets that are available will be offered on the Box Office link above. Follow the link below and purchase the tickets as soon as they come available.
How To Pay Student Fees:
Hurricane High is now using TouchBase to pay fees online.
MySchoolFees will no longer be used.
The TouchBase portal is accessed through your Parent PowerSchool Account
To access the TouchBase Portal:
- Sign in to your Parent PowerSchool Account
- Select your student from the tabs at the top left.
- Using the Navigation bar at the left of your screen, scroll down until you see “Purchases & Payments”
- You will be taken to a screen where you can click on your student, then pay fees, see payment history, and more. If you have any questions – contact our Finance Secretary Kristine Hirschi – kristine.hirschi@washk12.org
HHS VENMO! @ HURRICANEHIGHSCHOOL-HURR-UTAH
“To protect yourself from fraud, please be aware that any Venmo account, link or QR code that is not on the
school or district’s website is not affiliated with the school or district in any way.”
NEW HURRICANE
TIGER T-SHIRTS!
Are in:
(3) for $40, black, red and white. ADULT SIZES are S, M, L, XL, 2XL. We also have YOUTH SIZES in black: S, M, L
NEW HHS HOODIES
The new HHS hoodies are the perfect Christmas gift. They’re crafted with high-quality materials for both comfort and durability. The design is stylish, featuring the iconic HHS logo. Plus, they come in a range of sizes to fit everyone on your list. With these hoodies, your loved ones can show off their school pride in warmth and style. Don’t miss out on this fantastic gift opportunity! $30.00 Each


COUNTDOWN TO GRADUATION 2024
Utah is getting a NEW state flag after the state Legislature approved SB31! This bill gives Utah it’s new flag, while making the current flag the “historical state flag of Utah”.
Read More>
-
BELL SCHEDULE
(4) Hours each day
Intervention: Monday & Tuesday
Wednesday and Thursday Friday
-
MONDAY & TUESDAY
1st or 5th: 8:10 – 9:33
Passing – 9:33 – 9:38
2nd or 6th: 9:38 – 11:04
Lunch 11:04 – 11:44
3rd or 7th: 11:49 – 1:12
Passing – 1:12 – 1:17
4th or 8th: 1:17 – 2:40
-
WED & THURSDAY
1st or 5th: 8:10 – 9:25
Passing – 9:25 – 9:30
Intervention 9:30 – 10:00
Passing – 10:00 – 10:05
2nd or 6th: 10:05 – 11:20
Lunch 11:20 am – 12:00
3rd or 7th: 12:05 – 1:20
Passing – 1:20 – 1:25
4th or 8th: 1:25 – 2:40
-
FRIDAY
1st or 5th: 8:10 – 9:09
Passing – 9:09 – 9:13
2nd or 6th: 9:13 – 10:11
Passing – 10:11 – 10:16
3rd or 7th: 10:16 – 11:13
Passing – 11:13 – 11:18
4th or 8th: 11:18 – 12:15
Lunch 12:15 – 12:45
Announcements
Stay up to date on all that is going on in the Hurricane High Daily announcements are posted here.
Helpful Links
Accessibility
Document Accessibility – If you have an accessibility need with any documents, please contact jeff.adamson@washk12.org or call 435-635-3280 to receive information in an alternate format.
We are constantly working to improve accessibility on our site.